TTGO T-Watch-2020で画面にいろいろ要素を足してみる時に設定するLV_ALIGN_IN_~とかLV_ALIGN_OUT_~の違いがよくわからないのでドキュメントサイトを検索してみたけど、資料が無かった…
2020/09/08 公式に追加された「Base object (lv_obj) Alignment」
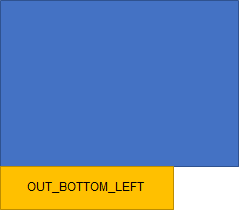
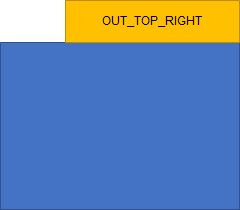
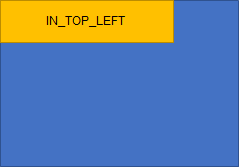
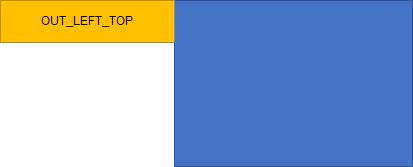
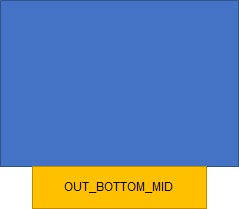
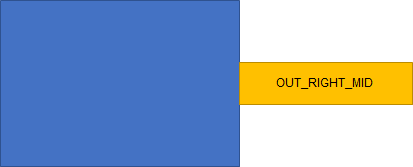
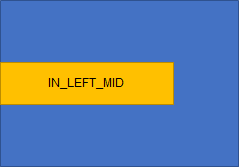
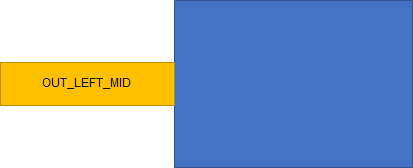
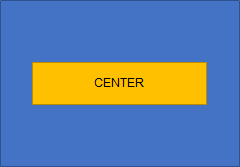
仕方が無いので実際に表示をして確認してみた。
縦方向: y もしくは height
横方向: x もしくは width
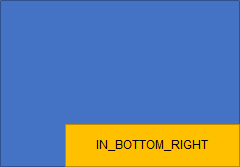
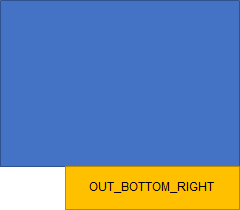
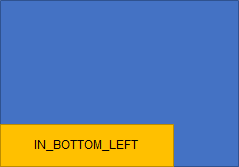
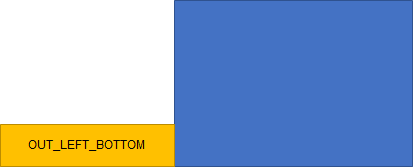
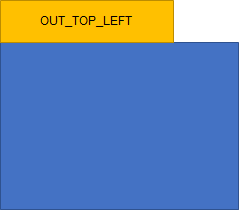
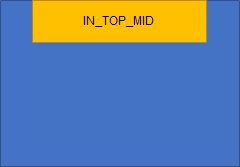
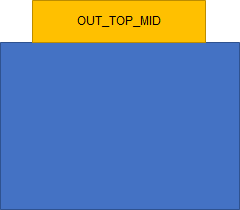
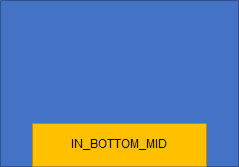
文字列が長くなるので「LV_ALIGN_IN_BOTTOM_RIGHT」だったら「IN_BOTTOM_RIGHT」というように「LV_ALIGN_」の部分を省略している。