「文字列画像をSVGで作る」で調べたことの副産物を別記事として書きます。
SVGで文字列を描画する際、単純に記載するには「text」を使用する。
textには「textPath」という機能があり、別途定義した「path」の線上に文字列を並べることができるようになっている。
textPathは各種ブラウザではサポートされているものの、ImageMagickではサポートされていない。(「Text by path not working #642」)
ImageMagickでサポートされていない原因は、SVG描画にはlibrsvg2を使用しており、そのlibrsvg2がtextPathをサポートしていない、というものでした。(「[BZ#644624] no support for textPath element」)
4年前に「Partial textPath support」という形で部分的にサポートするためのパッチが投稿されているようなのですが、取り込まれていないままのようです。
果たしてサポートされるようになるのか・・・
2022/04/19追記
どうなったのかな?と確認してみたところ、libsvgでのサポート状況は変わっていなかった。
2021年にwikimediaのSVGサポートではlibsvgを使っているけど、そのままでいいの?といった議論があった模様「[Session] RFC: Re-evaluate librsvg as SVG renderer on Wikimedia wikis」

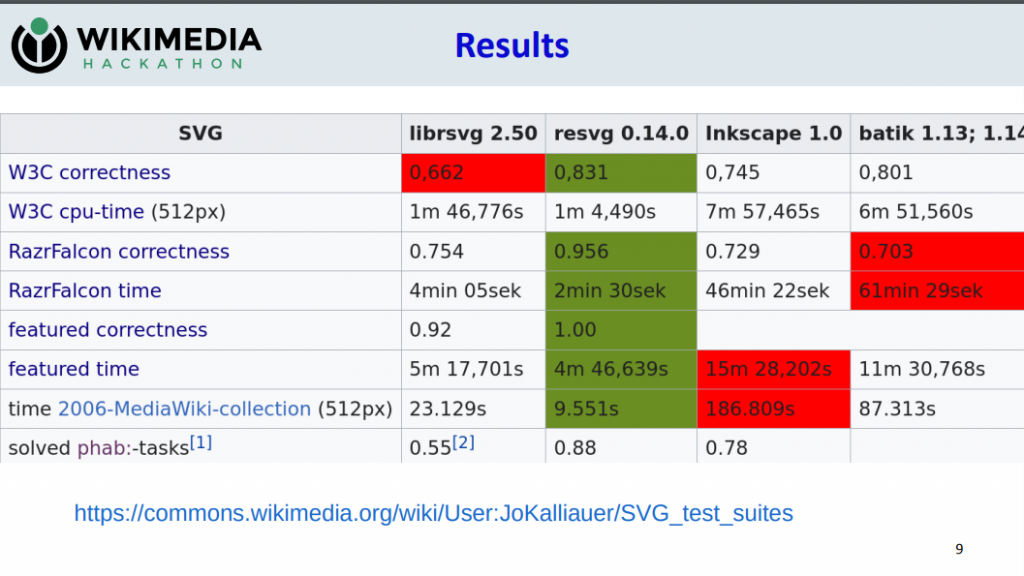
libsvg 2.50、resvg 0.14、Inkscape 1.0、batlk 1.13/1.14を使った場合の速度や負荷などを検討し、resvgがよいのでは?というプレゼン資料があった。
ただ、最終的にwikimedia側でどうしたのかがよくわからなかった。